
Html
Html
Es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos

Es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos

Permiten crear páginas web atractivas. Pero ¿cómo funcionan realmente? En este artículo explicaremos qué es el CSS con un ejemplo de sintaxis sencillo y describiremos algunos términos clave sobre este lenguaje.

Todas las etiquetas HTML están hechas con un número de partes específicas, incluyendo:

Editor de gráficos vectorial y una herramienta de generación de prototipos, principalmente basada en la web, con características off-line adicionales habilitadas por aplicaciones de escritorio en macOS y Windows

lenguaje de programación interpretado, dialecto del estándar ECMAScript. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.

El desarrollo web front-end consiste en la conversión de datos en una interfaz gráfica para que el usuario pueda ver e interactuar con la información de forma digital usando HTML, CSS y JavaScript.

Back-End es la parte o rama del desarrollo web encargada de que toda la lógica de una página funcione. Consiste en el conjunto de acciones que pasan dentro de una web, pero que no podemos ver. Un ejemplo de esto es la comunicación con el servidor.

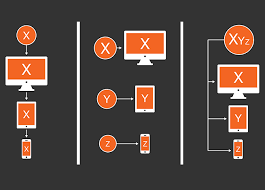
El diseño web adaptable es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visitarlas.

La expresión UI viene de User Interface, que significa Interfaz del Usuario. La idea del UI es guiar al usuario por tu aplicación durante el tiempo que él la usa.

Se habla de diseño UX (user experience design) con el propósito de definir el diseño de la experiencia de usuario. Por design se hace referencia sobre todo a la «concepción» de la experiencia de usuario más que a la creación visual.

El diseño web fluido o diseño web líquido, fluid web design o liquid web design, es aquel que tiende a ocupar todo el ancho de la pantalla, sea cual sea el tamaño de esta.

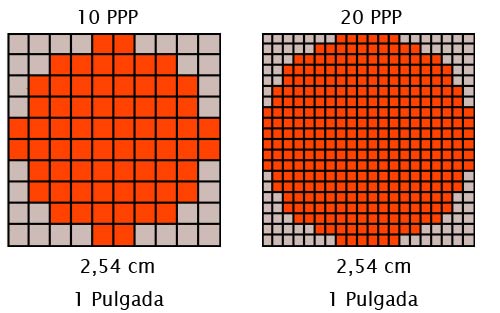
La resolución no es más que esas especificaciones de alto por ancho que muestran las imágenes, por ejemplo, 200x150px. Mientras mayor sean los números de la resolución, más nítida se verá la imagen en grandes tamaños. Sé que te has dado cuenta que cuando alargas una imagen suele verse borrosa o pixelada, eso es porque no tiene una buena resolución.